In diesem, als Lehr-Forschungsprojekt angelegten Seminar im SoSe 2021, wurden grundsätzliche Konzepte und Verfahrensmodelle für die Nutzung der digitalen Medienfassade (3x24m) erarbeitet, die im Spätsommer 2021 auf dem Campusgelände der Hochschule Düsseldorf in Betrieb genommen wurde.
Hier mehr zur Medienwand: https://bildpunktmedien.eu/allgemein/baustelle-medienwand/
Das Seminar war als Kooperationsprojekt zwischen dem FB Design und dem FB Architektur angelegt und führt damit erneut eine sichtbare Linie der Zusammenarbeit der gestaltenden Fachbereiche fort.Studierende der Fachbereiche Architektur und Design der Peter Behrens School of Arts (HSD) bildeten unter der Leitung von Prof. Pasing (FB Architektur) Prof. Dr. Asmus (FB Design) und Jan Ribbers M. A. (FB Architektur) Arbeitsgruppen mit unter- schiedlichen Schwerpunkten, die sich im Kern der Frage widmeten, wie bildgestützte grossformatige Systeme auf urbane Umgebungen rückwirken und aktiv bestehende Raum- zusammenhänge beeinflussen.
Hier mehr zur Medienwand: https://bildpunktmedien.eu/allgemein/baustelle-medienwand/
Das Seminar war als Kooperationsprojekt zwischen dem FB Design und dem FB Architektur angelegt und führt damit erneut eine sichtbare Linie der Zusammenarbeit der gestaltenden Fachbereiche fort.Studierende der Fachbereiche Architektur und Design der Peter Behrens School of Arts (HSD) bildeten unter der Leitung von Prof. Pasing (FB Architektur) Prof. Dr. Asmus (FB Design) und Jan Ribbers M. A. (FB Architektur) Arbeitsgruppen mit unter- schiedlichen Schwerpunkten, die sich im Kern der Frage widmeten, wie bildgestützte grossformatige Systeme auf urbane Umgebungen rückwirken und aktiv bestehende Raum- zusammenhänge beeinflussen.
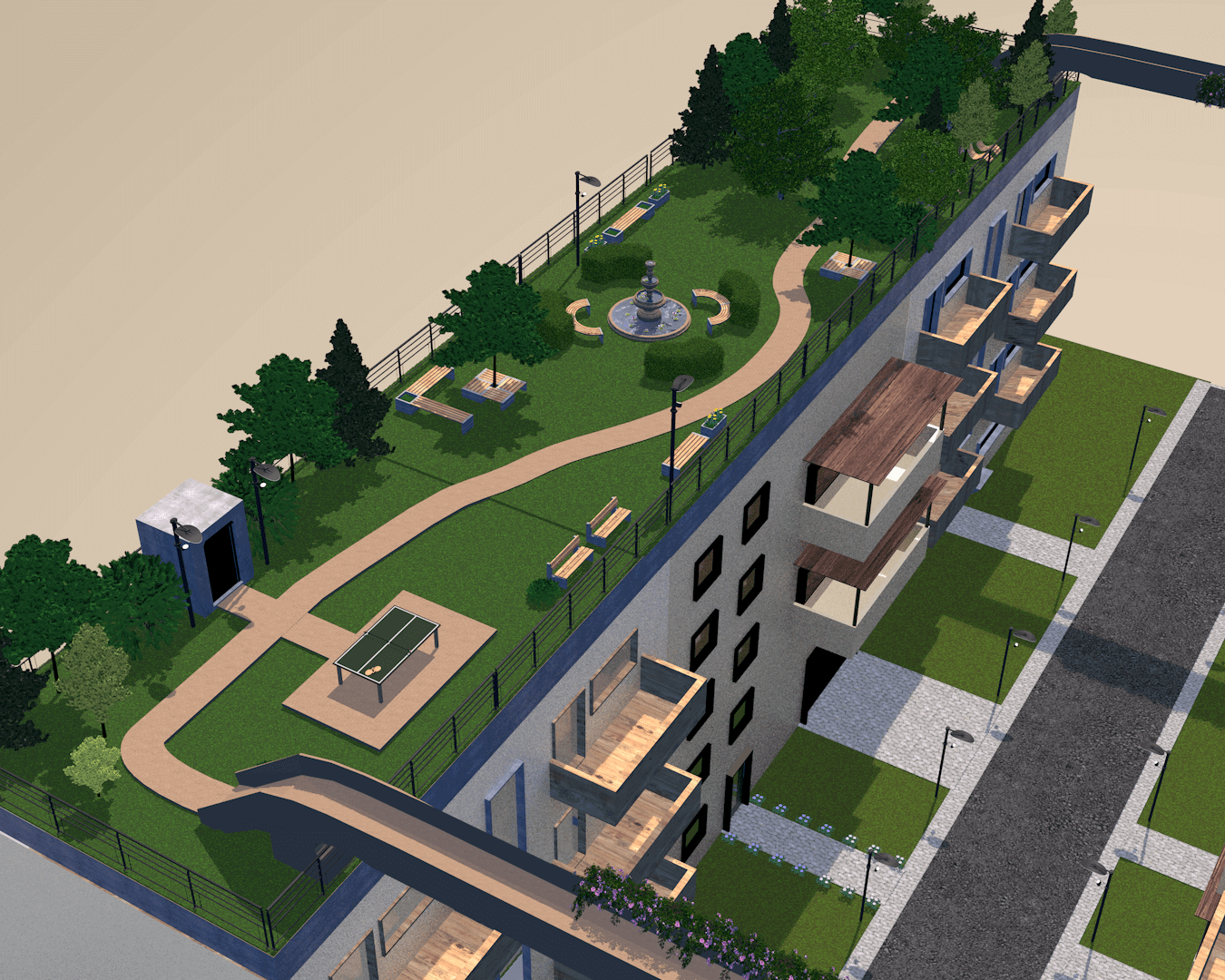
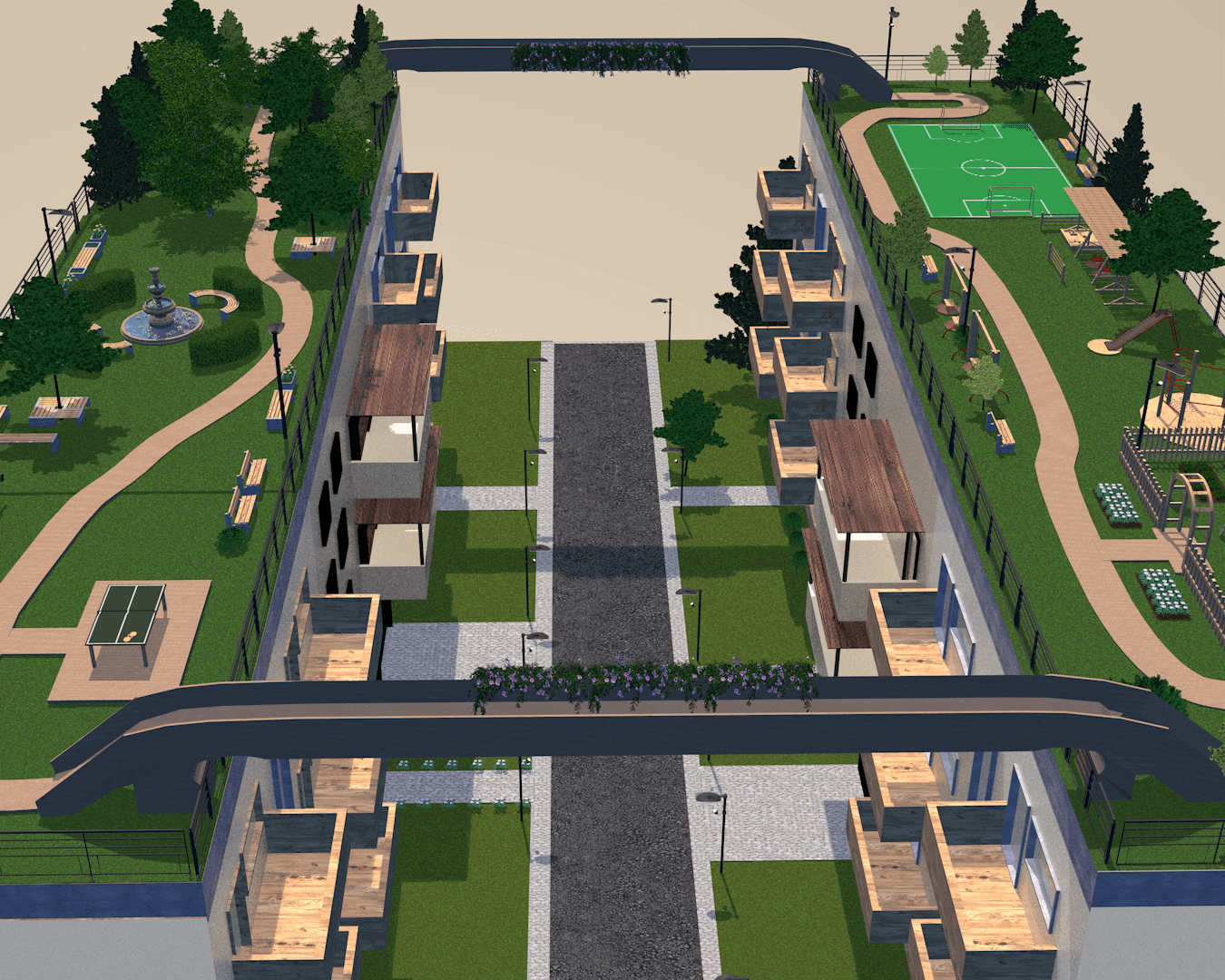
Die Erkenntnisse für den Realraum wurden u. a. durch den “Aufbau virtueller Umgebungen“ auf der Basis realer kartographischer Daten und experimenteller Environments (VR/AR) gewonnen. Exemplarisch wurde eine digitale Raumentwicklung medial dargestellt.
Es gab noch viele weitere Gruppen, die sich dem verschiedensten Themen widmeten. Das ganze Projekt sowie alle Gruppenarbeiten wurden in einem, von einer weiteren Gruppe gestalteten, Reader festgehalten und Dokumentiert.
Intention und Gruppe
Zu Beginn des Kurses sollten wir uns in Gruppen einteilen, welche verschiedene Bereiche zum Thema der Medienwand abdeckten. Nachdem Jan Ribbers im Unterricht ein Projekt des damaligen Kurses „szenische Räume“, geleitet von Susanne Priebs vorgestellt hatte, lockte dies unser Interesse. In dem Kurs von Susanne Priebs wurde ein digitaler Raum des Gebäudes 6 der Hochschule Düsseldorf erstellt, welcher durch Mozilla Hubs online begehbar wird und mit einem Avatar erkundet werden kann.
Unsere Gruppe schloss sich im Laufe des Kurses nur aus zwei Personen zusammen, Daniel Domanski und Kim Voß. Dadurch, dass Daniel Domanski Retaildesigner im sechsen Semester ist und regelmäßig mit der Software Rhinoceros 3D arbeitet und auch Kim Voß schon in ihren sechs Semestern Kommunikationsdesign Erfahrungen in Cinema 4D erworben hat, zog sie gemeinsam das Thema des 3-D-Modellings an.
Im Laufe des Projekts standen wir im engen Austausch mit Jan Ribbers, welcher uns auch eine Einführung in Mozilla Hubs gab und uns jederzeit für spezifische Fragen zur Verfügung stand.
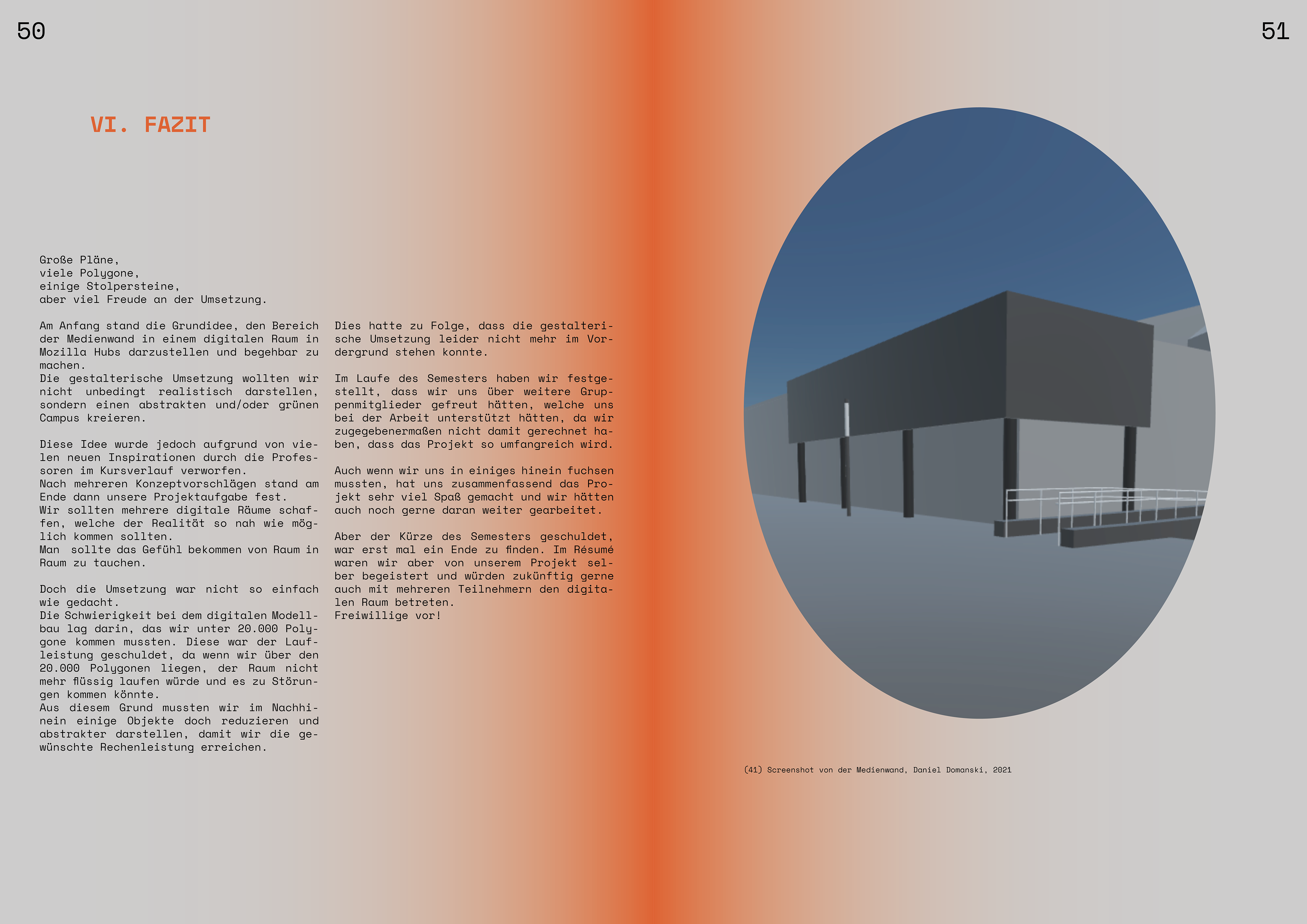
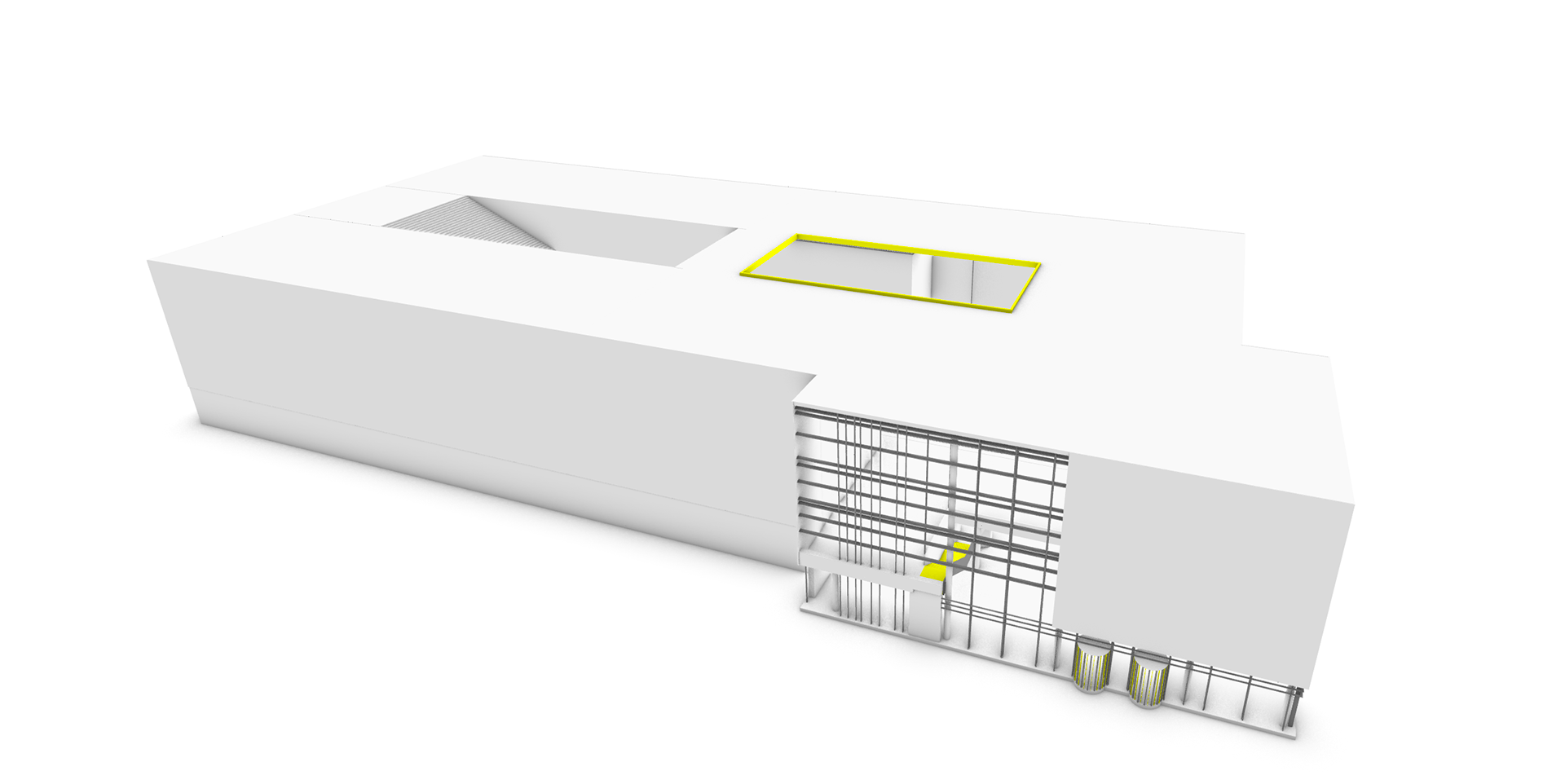
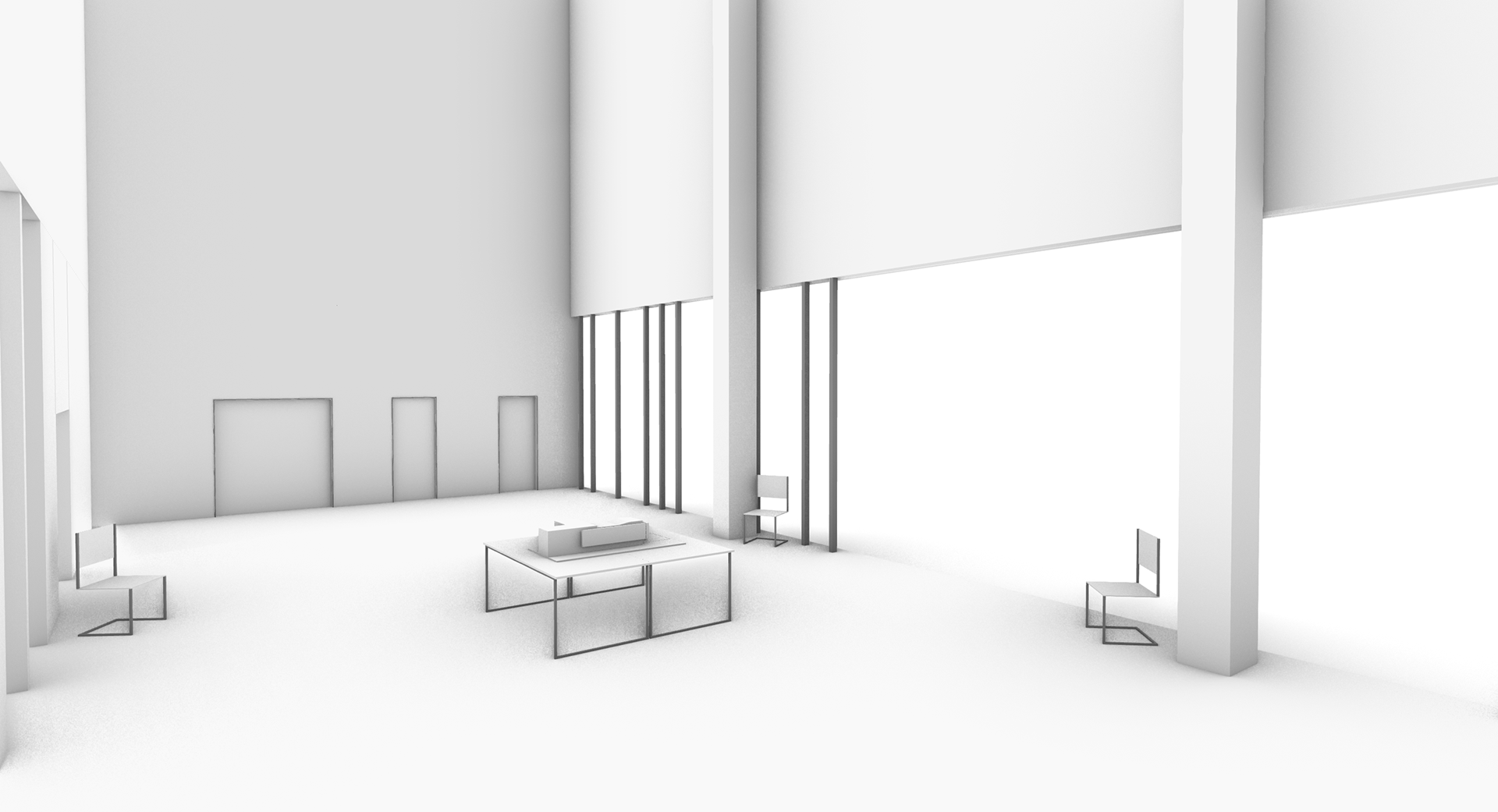
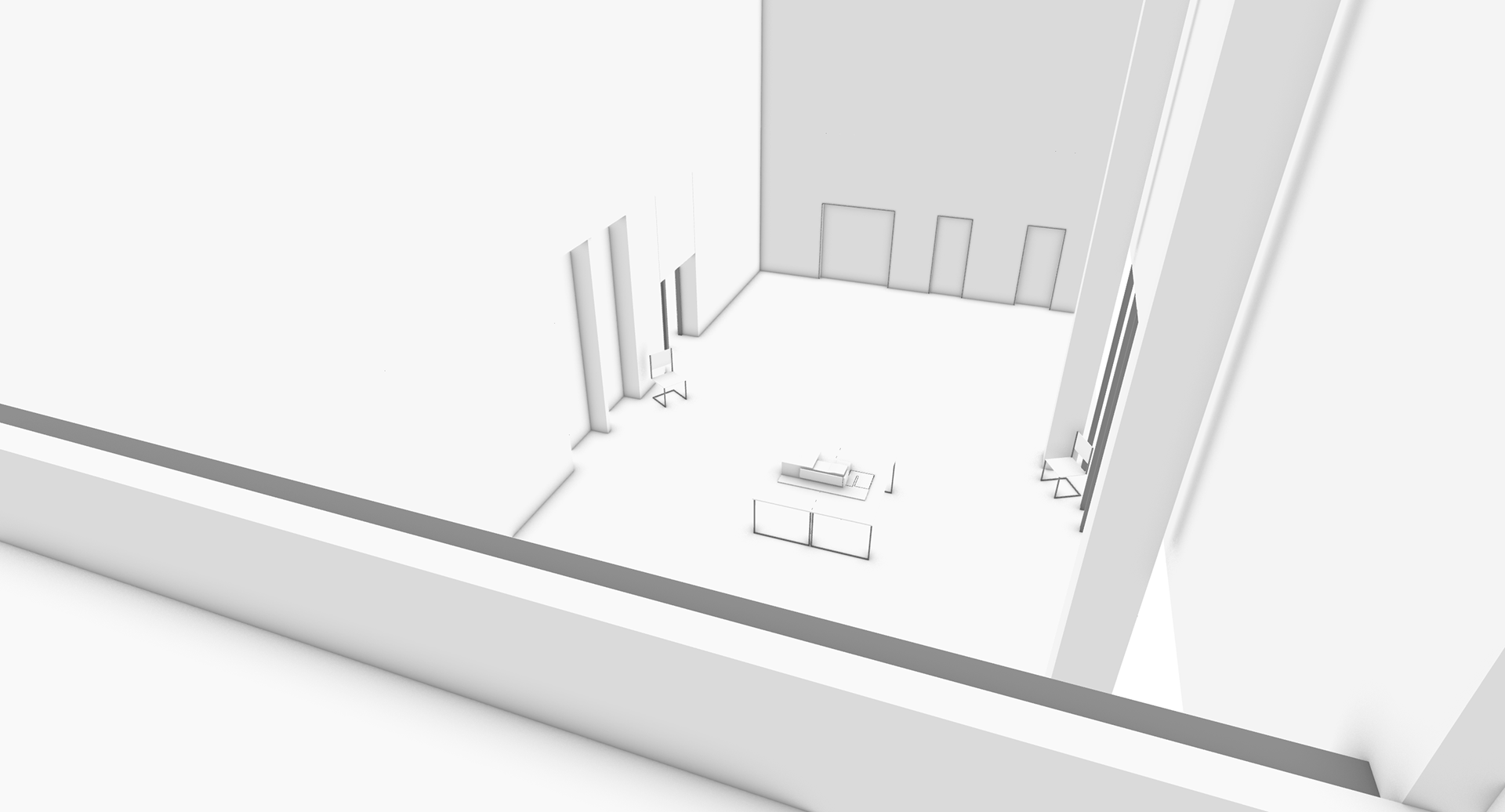
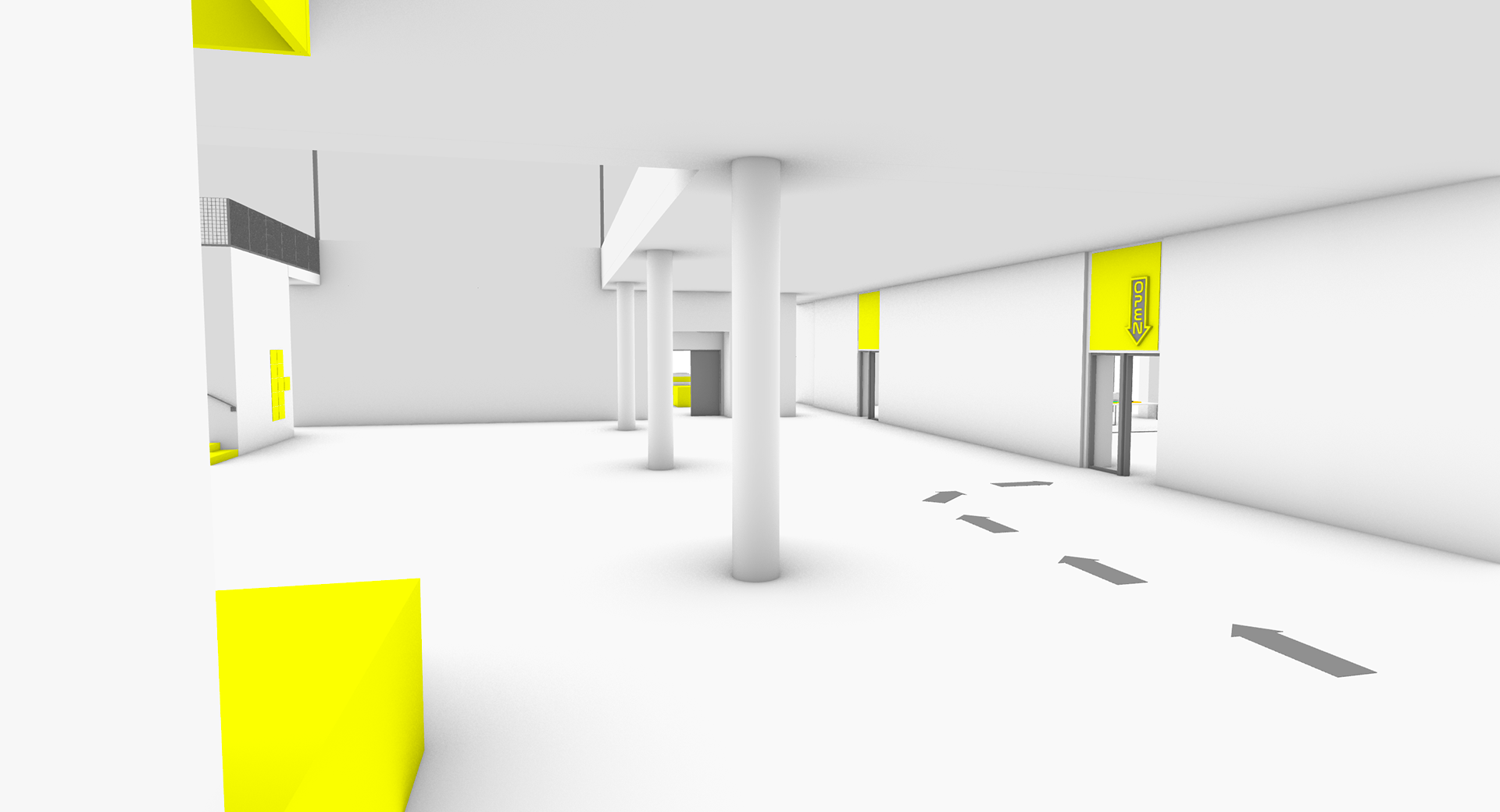
Die Idee war es einen digitalen Raum der Medienwand zu erstellen, welcher mit Mozilla Hubs online begehbar werden sollte.
Die Idee war es einen digitalen Raum der Medienwand zu erstellen, welcher mit Mozilla Hubs online begehbar werden sollte.
Unser Ziel war es, dass dieser Raum den Kursteilnehmern der Hochschule Düsseldorf, aber auch Außenstehenden, trotz den erschwerten Umständen durch COVID- 19, die Kommunikation und den Kontakt vor der Medienwand zu ermöglichen. Nachdem wir uns entschieden haben uns diesem Thema zu widmen, stürzten wir uns in die Arbeit und eigneten uns die Skills für notwendigen Programme an.
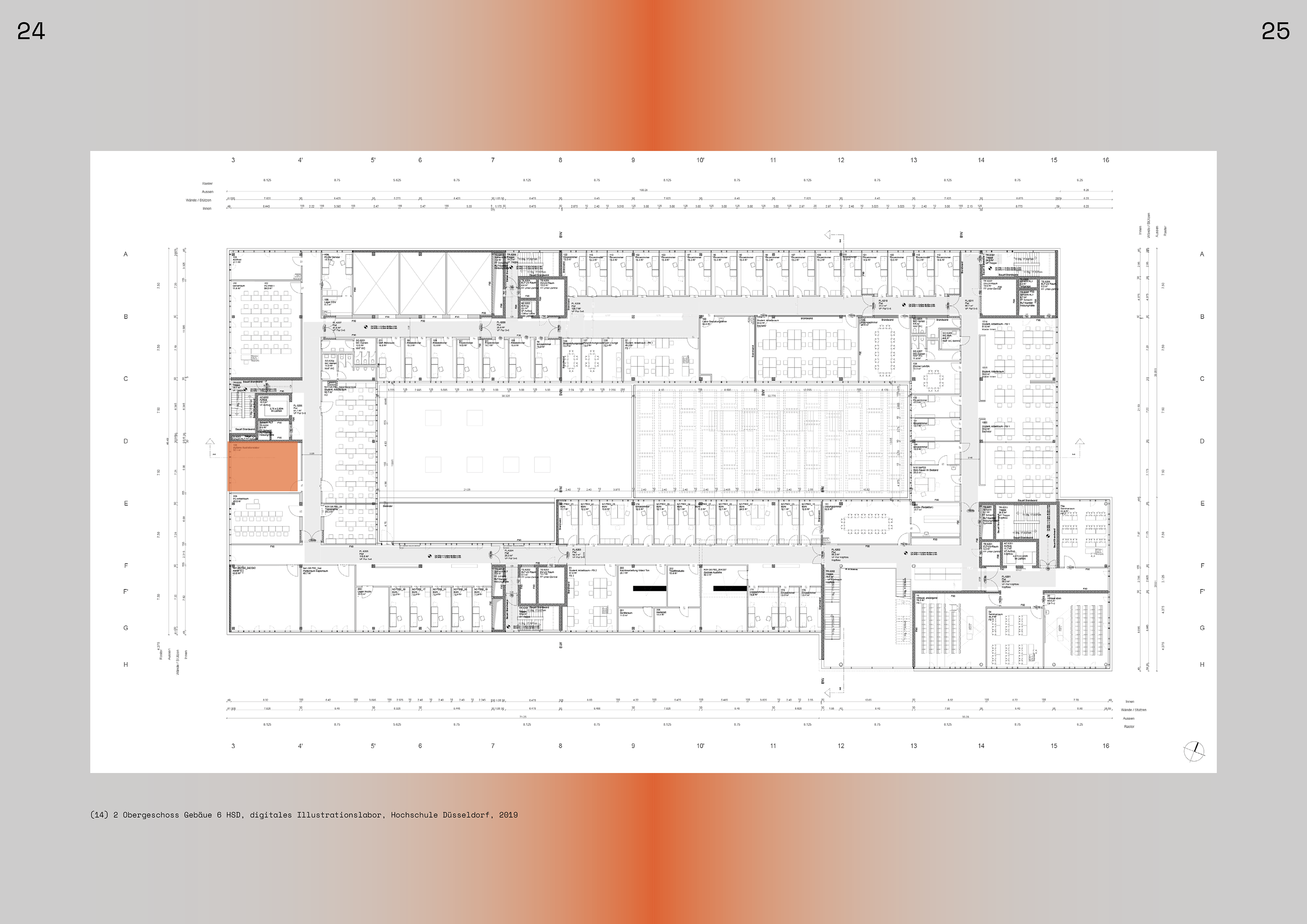
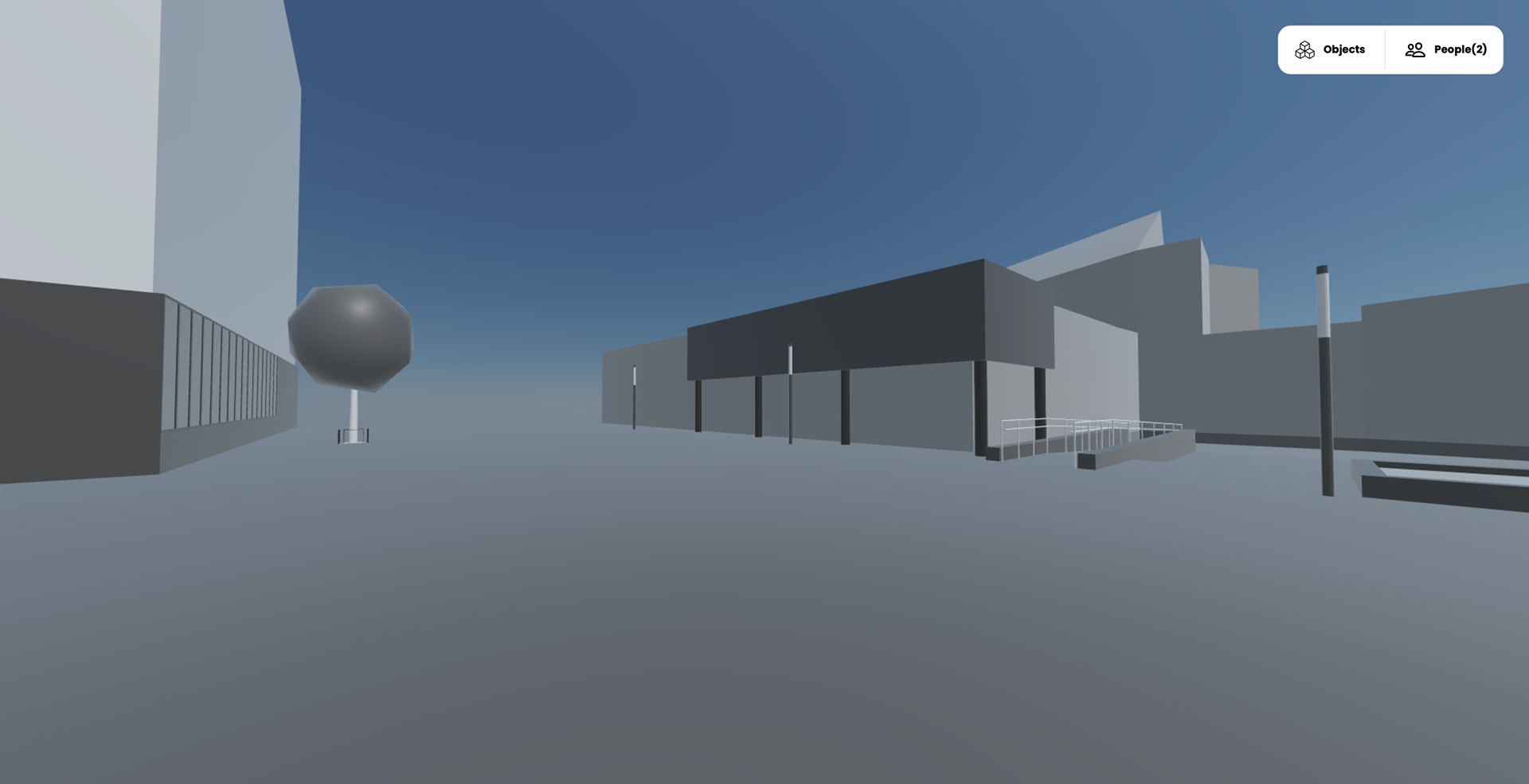
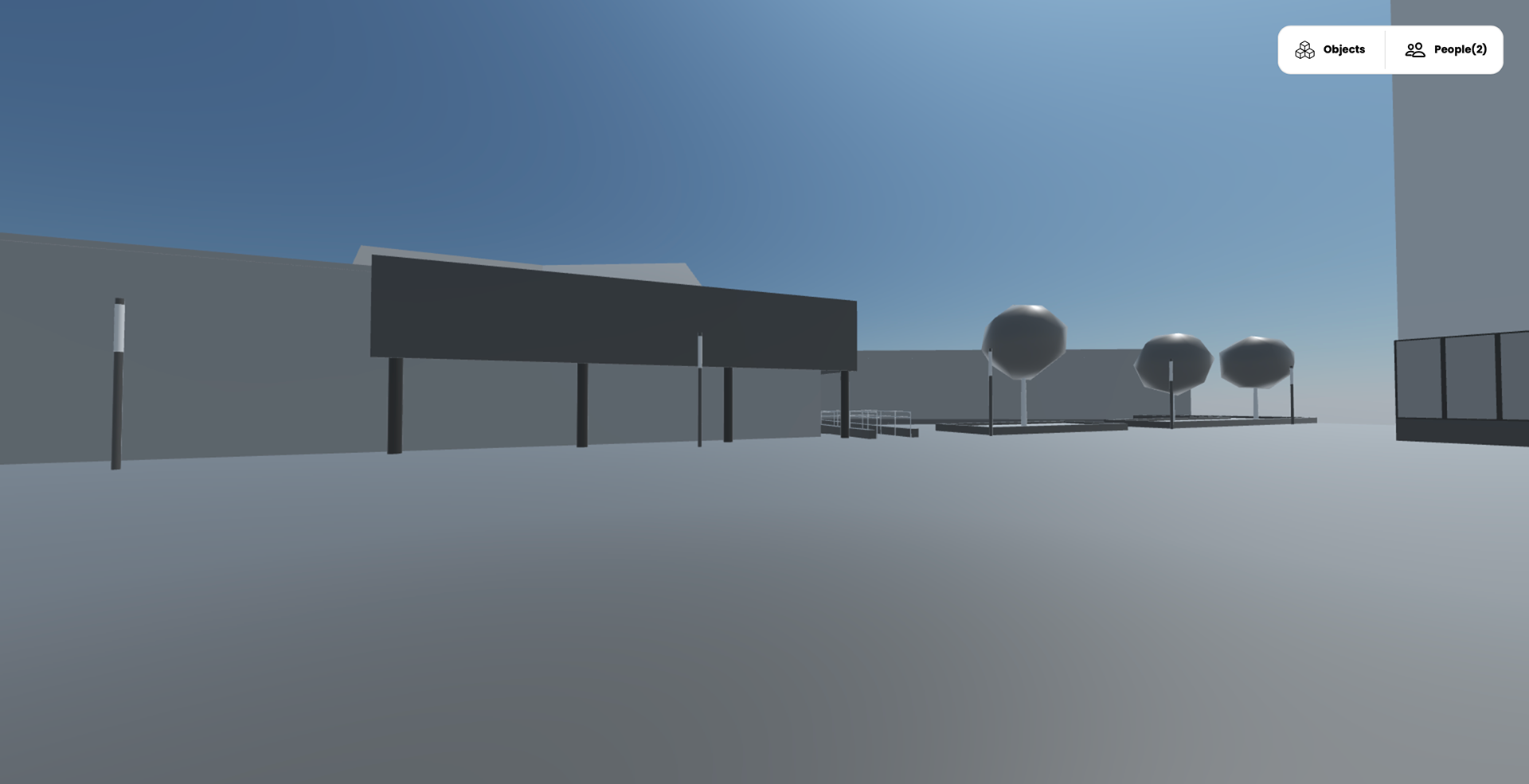
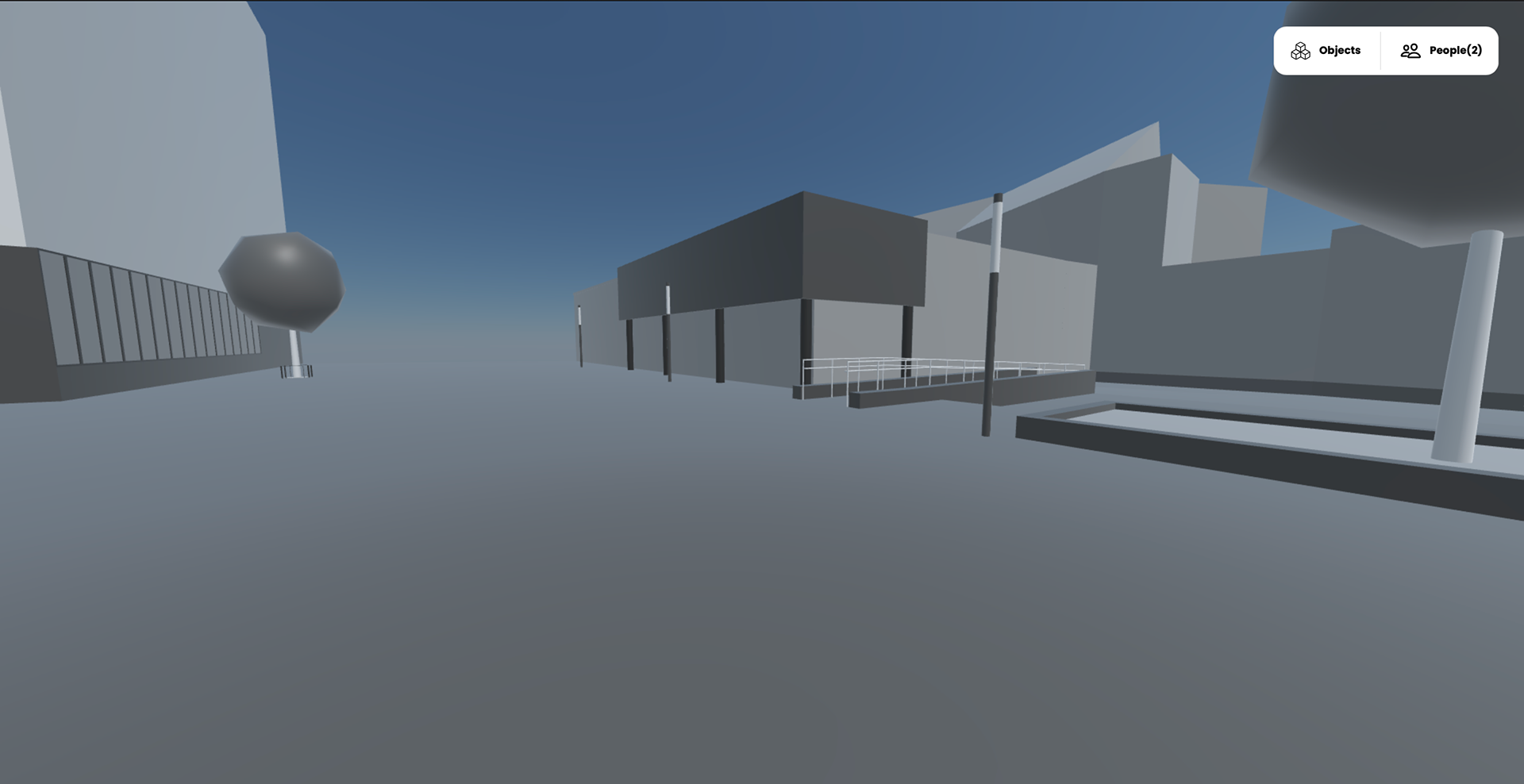
3D Visualisierung – Gebäude 6 der HSD








3d Visualisierung – Mozillahubs
Mozilla Hubs ist eine kostenlose Platt- form, die komplett im Browser läuft und es ermöglicht sich virtuell mit anderen Menschen zu treffen. Das Mozilla-Team „Mixed Reality“ entwickeltet Hubs VR-freundlich.
Es ist ein ideales Tool, um virtuelle Meetings und Veranstaltungen in einer privaten Kommunikation und Zusammenarbeit, kreativ zu gestalten und online abzuhalten.
Da Mozilla Hubs mit den gängigen Browsern, Desktop-, Mobil- und VR-Geräten funktioniert, ist ein VR-Gerät nicht zwangsweise erforderlich. Die Anwendungssprache ist Englisch, doch durch viele Symbole wird die Anwendung für alle vereinfacht.
Auf der einen Seite ist es möglich sich in eine zufällig generierten 3D-Welt einzuloggen, auf der anderen Seite kann man aber auch eine eigene 3D-Welt gestalten und diese betreten. Ein Vorlagen-Buch bietet viele verschiedene Modelle an, welche einfach in die Welt eingebaut werden können.
Es ist ein ideales Tool, um virtuelle Meetings und Veranstaltungen in einer privaten Kommunikation und Zusammenarbeit, kreativ zu gestalten und online abzuhalten.
Da Mozilla Hubs mit den gängigen Browsern, Desktop-, Mobil- und VR-Geräten funktioniert, ist ein VR-Gerät nicht zwangsweise erforderlich. Die Anwendungssprache ist Englisch, doch durch viele Symbole wird die Anwendung für alle vereinfacht.
Auf der einen Seite ist es möglich sich in eine zufällig generierten 3D-Welt einzuloggen, auf der anderen Seite kann man aber auch eine eigene 3D-Welt gestalten und diese betreten. Ein Vorlagen-Buch bietet viele verschiedene Modelle an, welche einfach in die Welt eingebaut werden können.
Ein weiteres Programm macht es möglich eigene Modelle zu gestalten und einzusetzen. Spoke ist, wie Mozilla Hubs, kostenlos und läuft über einen Browser. Die eigens visuell erschaffenen Welten können wiederum mit anderen Nutzern geteilt werden.
Um einen Raum in Mozilla Hubs zu erstellen ist ein Facebook-, Google-, Apple- oder Adobe-Konto Voraussetzung. Wird man jedoch von jemanden in einen Raum eingeladen, muss man als Besucher keinen Account anlegen, um an dem Treffen teilzunehmen. Der Zugang zu einem Meeting-Raum wird per URL oder Code geteilt. Einen Raum betritt jeder Besucher als 3D-Avatar, welcher vorher ausgewählt und einem Namen versehen wird. Ebenso muss das Mikrofon aktiviert werden, damit die sprachliche Kommunikation mit anderen Personen funktioniert. Wenn das Micro nicht aktiviert wird, steht das Chat-Feld immer noch zur Verfügung, um mit den anderen zu kommunizieren.
Die Plattform ist vergleichbar mit einer alltäglich nutzbaren Videokonferenz, jedoch in einer dreidimensionalen digitalen Welt.Doch man kann nicht nur mit den anderen interagieren, sondern kann sogar zusammen die Welt weiter aufbauen. GIFs einbinden, nach Bildern in einer Suchmaschine suchen und gemeinsam Videos anschauen. Die Möglichkeiten sind nahe zu grenzenlos.
Um einen Raum in Mozilla Hubs zu erstellen ist ein Facebook-, Google-, Apple- oder Adobe-Konto Voraussetzung. Wird man jedoch von jemanden in einen Raum eingeladen, muss man als Besucher keinen Account anlegen, um an dem Treffen teilzunehmen. Der Zugang zu einem Meeting-Raum wird per URL oder Code geteilt. Einen Raum betritt jeder Besucher als 3D-Avatar, welcher vorher ausgewählt und einem Namen versehen wird. Ebenso muss das Mikrofon aktiviert werden, damit die sprachliche Kommunikation mit anderen Personen funktioniert. Wenn das Micro nicht aktiviert wird, steht das Chat-Feld immer noch zur Verfügung, um mit den anderen zu kommunizieren.
Die Plattform ist vergleichbar mit einer alltäglich nutzbaren Videokonferenz, jedoch in einer dreidimensionalen digitalen Welt.Doch man kann nicht nur mit den anderen interagieren, sondern kann sogar zusammen die Welt weiter aufbauen. GIFs einbinden, nach Bildern in einer Suchmaschine suchen und gemeinsam Videos anschauen. Die Möglichkeiten sind nahe zu grenzenlos.
Das Tool Mozilla Hubs sowie Spoken spielen eine große Rolle in unserem Projekt, denn ohne diese, wär das Treffen in einem dreidimensionalen digitalen Raum nicht so leicht umsetzbar.Der wichtigste Punkt ist der, das man in Spoken GBL Dateien importieren kann und das Programm uns dadurch ermöglicht unsere Welten, welche wir in Rhino 3D gebaut haben hochzuladen. Dadurch fördert Hubs die Kreativität, da wir noch freier in der Gestaltung des 3D Modells wurden.





Reader – Inhaltsverzeichnis






Reader – Eigener Teil